بازدید امروز : 28
بازدید دیروز : 1
کل بازدید : 11754
کل یادداشتها ها : 11
------------------------------------------------------
اهداف:
1- یادگیری نحوه ی ایجاد جداول
2- کادربندی و حاشیه ی جداول
3- رنگ بندی جداول
جدول چیست؟
یکی از ابزارهای مفید طراحان برای ایجاد صفحات خلاقانه که با تصویر و متن همراه است جدول می باشد.جدول ها با تگ <table> شروع می شوند و در بین تگ جدول نیز تگ های <tr> و <td> برای تعیین ردیف ها و ستون ها مورد استفاده قرار می گیرند. فراموش نکنید که تگ های پایانی به ترتیب <table> ، </tr/> و <td/> می باشند!
ابجاد یک جدول
همانطور که ذکر شد برای ایجاد یک جدول به 3 تگ نیاز داریم.حال بیایید مشخصه های این تگ ها را با هم بررسی کنیم .
شاید اولین مشخصه ای که به آن احتیاج پیدا می کنید حاشیه ی جدول باشد.این مشخصه با نام border و مقدار عددی را در بر می گیرد که 0 به معنی عدم وجود حاشیه می باشد:
<table border=”0”>
<table border=”1”>
برای اینکه بتوانیم در جدول خود سطر ایجاد کنیم از تگ <tr> استفاده می کنیم و هر سطر می تواند دارای ستون هایی باشد که با تگ <td> ایجاد می شوند:
<table border=”1”>
<tr>
<td>خانه ی اول</td>
<td>خانه ی دوم</td>
</tr>
<tr>
<td> خانه ی سوم</td>
<td>خانه ی چهارم</td>
</tr>
</table>
کد بالا را در یک Notepad به عنوان صفحه ی وب ذخیره کنید و نتیجه را مشاهده کنید ، همچنین مقدار حاشیه را برابر 0 قرار دهید و تفاوت را مشاهده نمایید.
همانطور که خود مشاهده کردید موارد جدول به هم نزدیک و نامرتب می باشند. برای این منظور مشخصه هایی وجود دارند که با هم مرور می کنیم:
اندازه ی جدول
اندازه ی جداول به طور پیشفرض و خودکار تعیین میشوند ولی اگر قصد دارید جدولی با اندازه ی مشخص ایجاد کنید می توانید از مشخصه های height برای ارتفاع و width برای پهنای جدول در داخل تگ <table> استفاده کنید.این مشخصه ها در داخل تگ <td> نیز برای تعیین اندازه ی هر خانه ی جدول نیز بکار می روند. مقادیر height و width مقادیر عددی می باشند که با مقیاس پیکسل و یا درصد بیان می شوند:
<table border=”1” height=”300” width=”400”>
<table border=”1” height=”40%” width=”30%”>
یکی از مزایای استفاده ی درصد به جای پیکسل این می باشد که به مرورگر اجازه می دهد متناسب با اندازه ی مانیتور کاربر جدول را کوچک یا بزرگ نماید (برای آزمایش می توانید در حالت درصدی صفحه ی وب را از حالت Maximize خارج کرده و تغییر اندازه دهید تا نحوه ی تغییر اندازه ی جدول را مشاهده کنید)
ترازیندی جداول
به طور پیش فرض هر عنصر جدول چپ چین می شود و از نظر عمودی در مرکز قرار می گیرد. برای کنترل این دو مورد می توان از مشخصه های valign با مقادیر middle ، top ، bottom برای ترازبندی عمودی و از مشخصه ی align با مقادیر center ، right و left برای ترازبندی افقی محتویات یک جدول در داخل تگ های <td> و یا <tr> استفاده کرد با این تفاوت که در صورتی که در تگ <tr> بکار گرفته شوند بر روی تمامی عناصر آن سطر تاثیر خواهند گذاشت ولی در تگ <td> فقط بر روی یک خانه تاثیر می گذارد.
<tr valign=”middle” align=”center”>
<td valign=”top” align=”right”>
برای اینکه یک خانه ی منفرد دو ستون را پوشش دهد می توان از مشخصه ی colspan در تگ <td> استفاده کرد و مقدار عددی که به آن تعلق می گیرد بیانگر این است که اندازه ی ستون چند برابر اندازه ی یک ستون نرمال باشد.به همین ترتیب برای سطر ها نیز از مشخصه ی rowspan استفاده می کنیم.
<td colspan=”3”>
<td rowspan=”2”>
نکته : توصیه ی ما به شما این است در صورتی که می خواهید با جداول پیچیده کار کنید ابتدا آنها را روی کاغذ رسم کنید و سپس از روی کاغذ کار را پیگیری کنید تا در وقت خود صرفه جویی کرده باشید!
پس زمینه و فاصله گذاری
می توانید به هر جدول ، هر سطر و یا هر خانه ی جدول رنگی را به عنوان پس زمینه اختصاص دهید.این کار از طریق مشخصه ی bgcolor در تگ <table> ، <tr> و یا <td> امکان پذیر است.
<tr bgcolor=#ffff00>
همچنین برای اینکه تصویری را به عنوان زمینه ی جدول و یا یک سطر و یا خانه ی جدول قرار دهید می توانید از مشخصه ی background استفاده کنید.
<table bgcolor=#000000>
<tr bgcolor=#fff>
<td background=”Image Address”>نحوه ی آدرس دهی را در درس بعد خواهید آموخت</td>
</tr>
</table>
کد بالا را در یک صفحه ی notepad ذخیره کرده و در صفحه ی وب مشاهده کنید.
تمرین 1-5 :
یک جدول شامل 3 سطر و دو ستون (6خانه) طراحی کنید و در هر ستون مطلبی را قرار دهید.اندازه ی پهنای جدول 300 پیکسل و رنگ زمینه ی دوتا از خانه ها سبز باشد.
در تمرین 1-5 متوجه شدید که چگونه یک جدول را تراز بندی کنیم و به آن رنگ و لعاب بدهیم ولی اگر توجه کرده باشید متون قرار داده شده در جدول بسیار به هم نزدیک هستند بنابر این باید از مشخصه ای استفاده کرد که فاصله ای برای خوانا تر شدن مطالب و تفکیک آنها از هم ایجاد کند. برای این منظور دو مشخصه وجود دارند که در تگ <table> قرار میگیرند:
Cellpadding: این مشخصه مقدار عددی را در واحد پیکسل دریافت می کند و بین متن موجود در یک خانه از جدول و ستون جدول به اندازه ی مقداری که به آن داده ایم فاصله ایجاد می کند.
<table cellpadding=”10”>
Cellspacing: این مشخصه برخلاف مشخصه ی قبلی که بین متن و ستون فاصله ایجاد می کرد ، به این فاصله کاری ندارد و میان خانه های یک جدول فاصله ایجاد می کند.
<table cellspacing=”5”>
گاهی اوقات لازم می شود هر دو مشخصه را بکار گرفت!با اندکی تمرین می توانید جداول زیبایی را طراحی کنید.
تمرین 2-5 :
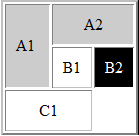
سعی کنید بر طبق آموخته های خود تاکنون جدولی مشابه جدول زیر با اندازه های دلخواه ایجاد نمایید:

جواب ها:
پاسخ تمرین 1-5 :
<table width=”300”>
<tr>
<td> سطر اول- خانه ی اول </td>
<td> سطر اول- خانه ی دوم </td>
</tr>
<tr>
<td> سطر دوم- خانه ی اول </td>
<td bgcolor=”green”> سطر دوم- خانه ی دوم </td>
</tr>
<tr>
<td bgcolor=#00ff00> سطر سوم- خانه ی اول </td>
<td> سطر سوم- خانه ی دوم </td>
</tr>
</table>
در تمرین بالا می توانید برای درک بهتر از مشخصه ی border هم استفاده کنید.
پاسخ تمرین 2-5:
<table border=”1” width=”150″>
<tr bgcolor=#c7c7c7 align=”center”>
<td rowspan=”2”> A1 </td>
<td colspan=2> A2 </td>
</tr>
<tr align=”center”>
<td> B1 </td>
<td bgcolor=#000000><font color=#ffffff> B2 </font></td>
</tr>
<tr align=”center”><td colspan=”2”>C1</td><td></td></tr>
</table>

